GetOTPドキュメント
埋込みモード
Embed Modeでは、GetOTPのページにリダイレクトをせずにOTPフローを実現できます。OTPのフォームはModal内に表示されます。
JSクライアント
Embed Modeを利用するには、スクリプトをOTPのUIを埋め込みたいページに読み込ませてください。
<body>
<!-- bodyタグの終了タグの前に貼り付けてください -->
<script src="https://otp.dev/js/getotp.min.js"></script>
</body>
ドキュメントが準備できたら、スクリプトを初期化します。依存関係は自動的にロードされます。
<script type="text/javascript">
getotp.init();
</script>
OTP APIにEmbed Modeをリクエストする
OTP APIにEmbed Modeをリクエストするには、通常のEmail OTP/ SMS OTP/ Voice OTPのPOSTリクエストで行えますが、下記のパラメータを追加してください。
| 名前 | 説明 | 必須 | データ型 | オプション | 例 |
|---|---|---|---|---|---|
| embed | 埋め込むUIの種類 | はい | 文字列 | compact | compact |
例
Email OTPとEmbed ModeのcURLでのリクエストの例です。
curl -L -X POST 'https://otp.dev/api/verify/' \
-u 'mtbi2w4hlendfpxa1igthcu5p6mzxf7k:mpktanoshzf4c81e3bydjl76ixr9wugv' \
-F 'channel="email"' \
-F 'email="ali@getotp.test"' \
-F 'embed="compact"' \
-F 'callback_url="https://mysite.test/payments/otp-callback/"' \
-F 'success_redirect_url="https://mysite.test/payments/qHgZiJQ8YF/otp-complete/"' \
-F 'fail_redirect_url="https://mysite.test/payments/qHgZiJQ8YF/otp-fail/"'
レスポンスはJSONフォーマットで、HTTP 200 コード ステータスで返却されます:
{
"otp_id": "kpb9c0a357pdf4jaz05c",
"link": "https://otp.dev/api/ui/verify/kpb9c0a357pdf4jaz05c/email/",
"otp_secret": "dxn07vdzqy7wfblk89r9"
}Modal内にOTPを表示する
リスポン内にある link コードを取得し、getotp.showModal()に渡してください。
var otp_url = response.link;
// otp modalを表示する
getotp.showModal(otp_url);
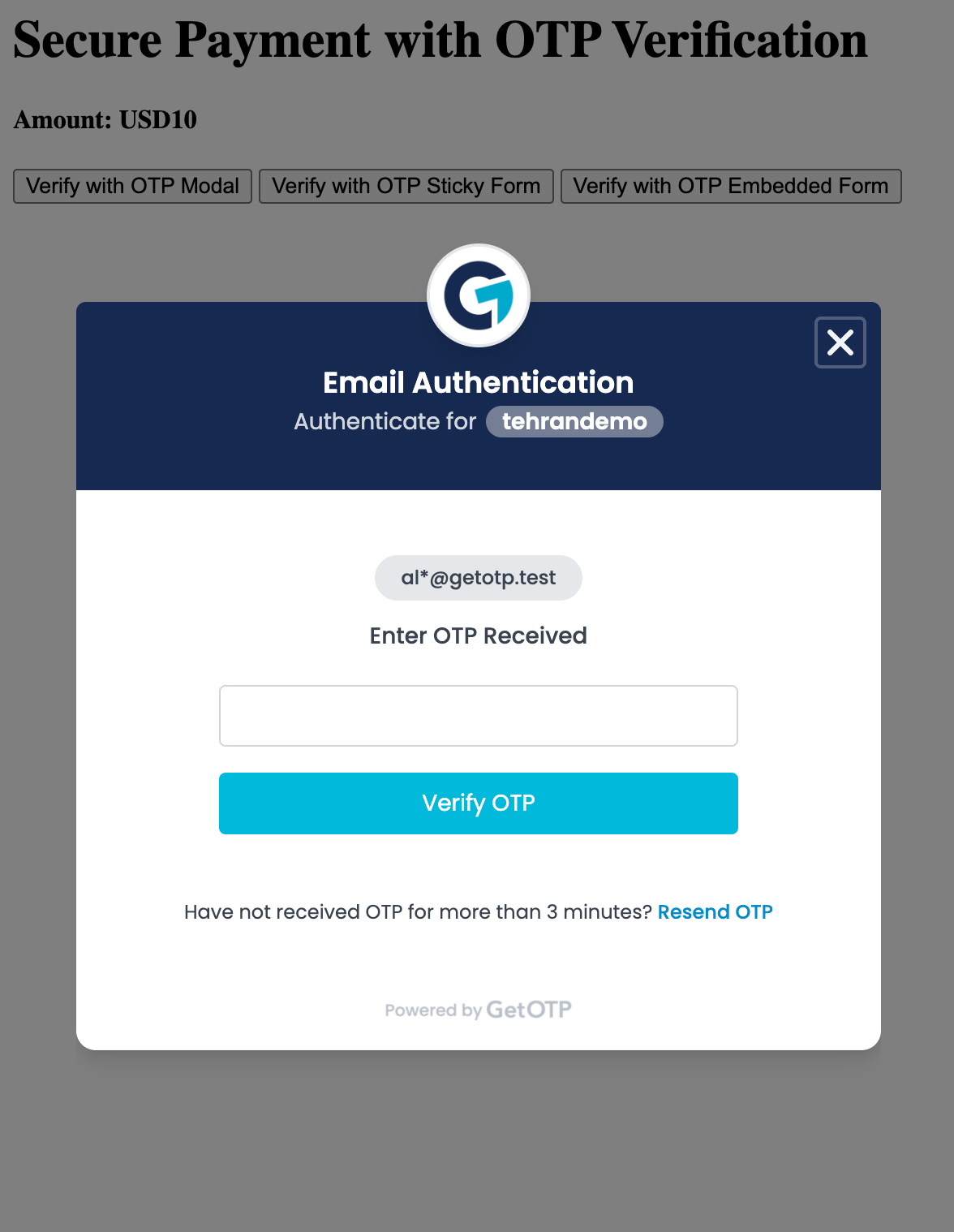
ユーザはModal内のGetOTPフォームを表示されます。

成功コールバック
ユーザがOTPフォームをサブミットすると、Javascriptのコールバック送信されます。onSuccessのイベントをlistenできます。
getotp.onSuccess(function (payload) {
var callback_otp_id = payload.otp_id;
var redirect_url = payload.redirect_url;
// 何かする
// getotp.closeModal();
}); 失敗コールバック
OTP失敗のイベントを処理するのにonFailedイベントをlistenする必要があります。
getotp.onFailed(function (payload) {
var callback_otp_id = payload.otp_id;
var redirect_url = payload.redirect_url;
// 何かする
// getotp.closeModal();
}); Modalを閉じる
getotp.closeModal(); Modalをリロードする
ユーザはページをリロードして再度OTPのModalを表示させたい場合
getotp.reloadModal(); jQueryを使った例
<html>
<body>
<h1>Secure Payment with OTP Verification</h1>
<form id="myform" action="#">
<h4>Amount: USD10</h4>
<button id="verify_btn_modal" type="button">Verify with OTP Modal</button>
</form>
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js"
integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>
<script src="https://otp.dev/js/getotp.min.js"></script>
<script type="text/javascript">
$(function () {
// GetOTPオプションを初期化
getotp.init();
$("#verify_btn_modal").click(function () {
backendVerify();
});
// APIのサンプルのリクエストです。あなたのバックエンドはGetOTPのエンドポイントにリクエストをします。
function backendVerify() {
var payload = {
amount: 200,
trans_id: 'asd4i4sd123'
};
var api_url = 'https://yoursite.test/transfers/verify/';
return
$.ajax({
method: "POST",
url: api_url,
data: payload
})
.done(function( response ) {
var otp_id = response.otp_id;
var otp_url = response.link;
// Modalを表示する
getotp.showModal(otp_url);
});
}
/* GetOTPのイベントにlisten */
getotp.onSuccess(function (payload) {
var callback_otp_id = payload.otp_id;
var redirect_url = payload.redirect_url;
// 何かする
console.log('otp verification successful');
// getotp.closeModal();
});
getotp.onFailed(function (payload) {
var callback_otp_id = payload.otp_id;
var redirect_url = payload.redirect_url;
// 何かする
console.log('otp verification failed');
getotp.closeModal();
});
});
</script>
</body>
</html>
イベントのリスト
getotp.onOpenModal(function (payload) {
// 何かする
console.log('after opening otp modal');
});
getotp.onCloseModal(function (payload) {
// 何かする
console.log('after closing otp modal');
});
